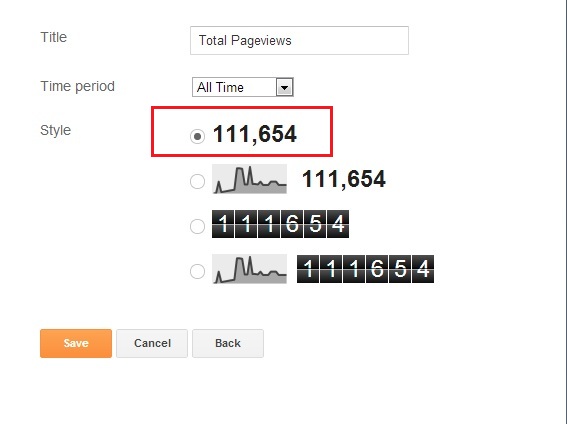
1. Đầu tiên, bạn vào Layout ---> Add a widget ---> thêm vào tiện ích Blog's stats như hình bên dưới:
- Chọn Style như trong hình này nha:
2. Kế tiếp, bạn vào Templates ---> Edit HTML ---> check vào Expand Widget Templates, bạn bấm Ctrl + F để tìm kiếm đoạn mã Stats1 như trong hình:
Các bạn chú ý đoạn mã trong ô vuông màu đỏ nha, đó sẽ là phần mà mình sẽ chỉnh sửa.
3. Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong giao diện của bạn (bạn có thể chỉnh sửa cho phù hợp với giao diện của bạn)#Stats1_totalCount{font-size:95%;font-weight:normal;font-family:Verdana;margin-top:-5px;}
#histats_counter,.Staticss{line-height: 1.4em}4. Tìm đoạn mã<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>và thay thế nó bằng đoạn mã này:
<div class='Staticss'>5. Sau đó, bạn vào trang http://www.histats.com, đăng ký một tài khoản và tạo cái thống kê, xong bạn lấy mã và để ý đoạn mã như trong hình dưới đây:
- Bài viết: <span id='Stats1_totalPosts' /><br/>
- Nhận xét: <span id='Stats1_totalComments' /><br/>
<div class="statistic" id="histats_counter">
<span></span><br/>
<span></span>
<script type="text/javascript">var _Hasync=_Hasync||[];_Hasync.push(['Histats.start','1,2011409,4,605,110,55,00011101']);_Hasync.push(['Histats.fasi','1']);_Hasync.push(['Histats.track_hits','']);(function(){var hs=document.createElement('script');hs.type='text/javascript';hs.async=true;hs.src=('http://s10.histats.com/js15_as.js');(document.getElementsByTagName('head')[0]||document.getElementsByTagName('body')[0]).appendChild(hs)})();(function(){if(window['Histats'])Histats={hash:{},sc1:function(a){a.replace(/#\d+([^=]+)=(\d+)/g,function(m,k,v){Histats.hash[k]=v})},load_flash:function(){$.each(Histats.hash,function(k){var ind=1,text='- Khách hôm nay';if(k=='Online'){ind=0;text='- Khách đang xem'}else if(k=='Visits'){ind=2;text='- Tổng số truy cập'}$('#histats_counter>span:eq('+ind+')').html(text+': '+this).click(function(){location.href='http://www.123yeu.org'}).css('cursor','pointer')})}};else setTimeout(arguments.callee,100)})();</script>
</div>
- Lượt truy cập: <span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
</div>
<script type='text/javascript'>
//<![CDATA[
function totalPosts(json){document.getElementById('Stats1_totalPosts').innerHTML=json.feed.openSearch$totalResults.$t};function totalComments(json){document.getElementById('Stats1_totalComments').innerHTML=json.feed.openSearch$totalResults.$t};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalPosts\"><\/script><script type=\"text/javascript\" src=\"/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments\"><\/script>');
//]]>
</script>
Bạn thay id mà mình bôi đỏ ở mã phía trên bằng id của bạn
(['Histats.start','1,2011409,4,605,110,55,00011101'])Lưu ý: đoạn script này bạn phải vào trang Convert Code để chuyển mã nó (bắt buộc phải chuyển nha), như thế nó mới hoạt động, nếu không sẽ bị lỗi đó.
<script type="text/javascript">var _Hasync=_Hasync||[];_Hasync.push(['Histats.start','1,2011409,4,605,110,55,00011101']);_Hasync.push(['Histats.fasi','1']);_Hasync.push(['Histats.track_hits','']);(function(){var hs=document.createElement('script');hs.type='text/javascript';hs.async=true;hs.src=('http://s10.histats.com/js15_as.js');(document.getElementsByTagName('head')[0]||document.getElementsByTagName('body')[0]).appendChild(hs)})();(function(){if(window['Histats'])Histats={hash:{},sc1:function(a){a.replace(/#\d+([^=]+)=(\d+)/g,function(m,k,v){Histats.hash[k]=v})},load_flash:function(){$.each(Histats.hash,function(k){var ind=1,text='- Khách hôm nay';if(k=='Online'){ind=0;text='- Khách đang xem'}else if(k=='Visits'){ind=2;text='- Tổng số truy cập'}$('#histats_counter>span:eq('+ind+')').html(text+': '+this).click(function(){location.href='http://www.123yeu.org'}).css('cursor','pointer')})}};else setTimeout(arguments.callee,100)})();</script>
</div>Thế là đã hoàn thành cái thống kê đơn giản mà đẹp theo phong cách của riêng bạn rồi nha, có gì không hiểu thì để comment lại bên dưới, mình sẽ hỗ trợ cho bạn.
Chúc bạn thành công.















0 nhận xét:
Đăng nhận xét